WordPressでブログを作ってみたよ!
ブログのテーマはとりあえず無料にしたんだけど...
有料テーマの方が稼げるって聞くし、
どんな感じかなのかな?


この記事では、「AFFINGER」について、まとめてみました。
結論、ブログ収益化したい人にはおすすめ...というより必須です。
この記事でわかること
・ワードプレス有料テーマ「AFFINGER(アフィンガー)」メリットとデメリット
・無料テーマからの変更、修正について
・AFFINGERの購入、ダウンロード、ワードプレスへの設定方法
AFFINGERってどんなテーマなの?

ブログの機能やデザインを整えるのに「テーマ選び」は重要です。
AFFINGERはデザイン性やSEO対策、カスタマイズ性の高さなどが強みです。
ブログテーマを選ぶ上でAFFINGERは有効!
AFFINGERの特徴
・デザイン性が高く、いい感じのブログを作ることができる
・文字装飾や、ボタン、ボックス、吹き出しなどをオリジナルにカスタマイズOK。操作も簡単!
・SEO対策が充実している
・利用者が多いので、困った時にはネット情報を確認できる
・月収100万円以上の、ブロガーさんも愛用しているテーマ
・買い切りで購入でき、一度の支払いでずっと使えることができる
↑ちなみに、こんなボタンが使えるのもAFFINGERならでは!
AFFINGERのメリット
・「有料テーマを購入したんだからしっかりやろう」というモチベになった。
・AFFINGERを使っているブログを見て、「自分もこんなふうにやってみた!」テンション上がり、デザイン追求したくなった。
・特典プラグイン「すごいもくじ」(目次の自動作成プラグイン)が便利でよかった。
モチベUP
「稼いでいるブロガーさんと同じテーマを使っている!」=私も稼ぐぞ!とかなりモチベUP要素になりました。
AFFINGERは買い切りで14,800円。月額や年間払いなどではなく、一度購入したらずーっと使うことができます。
「お金をかけたのだからしっかりやろう!」と思えるのも有料テーマだからこそです。

ブログをやっているけどモチベがあがらない・・・という人は有料テーマを入れて心機一転するのもアリ!
好きなデザインにカスタマイズできるようになった
ブログのデザインを自分の好きなようにカスタマイズすることで、他にはない自分だけのオリジナルブログを作ることができる。
例えばこんな機能が使える!
・トップページのデザイン(レイアウトやおすすめ記事の表示)
・見出しデザイン
・会話風吹き出しのデザイン
困っている「お悩み」をおはなしします。


アイコンの下に名前を入れることもできるよ!
・クリックボタン(キラッと光らせることもできちゃう!)
・ボックス
←このマークはかえられます
見せたい項目、手順紹介などでも使えるよ!
ポイント
ワンポイントアドバイス!にも
・・・などなど、色々なカスタマイズができます!
無料ブログやカスタマイズしにくいテーマだと、他の人のブログと似たり寄ったり・・・になりがち。
たくさんのブログがある中で「○○さんのブログだ」と「パッと見」の印象で伝わるのも大切です!

テーマカラーを決めるのもおすすめ!
SNS経由でブログに来てくださる方が違和感、印象を変えることなくブログを読み進められるように工夫してます。
自分のスキル・強みにできる
スキルや実績がないけど、ブログを始めてみた!という人に導入はおすすめです。
なぜなら「AFFINGER」を購入して使っていけば、その経験と知識を身につけていくことができるからです。
さらに、その経験からブログ記事にしたり、SNS発信のネタにするなど、色々な活用ができます。
AFFINGER自体をコンテンツにしていくことで自分のスキルや実績をつくっていくことができるんです。

有料テーマは導入を迷っている人が一定数いるので、情報としても需要があります。
AFFINGERは人気のテーマでネットにも情報が多いので、見本・参考にしやすいコンテンツもみつけやすいです。
AFFINGER自体でアフィリエイトができる
AFFINGERを紹介することで報酬を得ることができます。AFFINGER自体でアフィリエイトが可能なんです。
これは、無料のテーマではできない、大きなメリット!
最初の目標として『「AFFFINGERを購入した時の代金」を、アフィリエイトの収入で回収すること』モチベUPしました。目標達成したとなると、最初だけしかお金がかからないAFFINGERを「実質タダで導入した」のも同然となるのです。
AFFINGERをのものが「稼ぐ」に特化したテーマですが、アフィリエイトプログラムがあるのも大きなメリットの一つです。

「ジャンルがまだ決まっていない」「記事ネタに困っている」という人にもぜひ
AFFINGERの使用感や導入方法を記事にして見てください!
※アフィリエイトプログラムの詳細については公式サイトにて確認してください。
無料特典のプラグイン「すごいもくじ」が使える
AFFINGERを購入すると無料特典としてプラグイン「すごいもくじ」がついてきます。

これはブログの見出しか目次を作ってくれる便利なプラグインです。
例えば本記事の目次も、このプラグインによって自動的に作られたものです。

目次があると、読者が「この記事はどんなことが書いてあるの?」と把握するのに役立つだけでなく、
「知りたいところだけ読みたいな」という場合にもストレスなく記事を読み進めることができます。

ブログは「読みにくい」と思われてしまったとたん、すぐに「離脱」されてしまいます。
なので目次のプラグインは必須!
AFFINGERを購入すると、この「すごいもくじ」がそのまま付いて来るのでとってもお得です!
AFFINGERで気をつけるべきこと(デメリット)
導入しただけではだめ → カスタマイズが必要
AFFIINGERは、購入・設定したあとに自分で設定をする必要があります。
そのため、「購入するだけでいい感じのブログができる訳ではない」このに注意が必要です。
もちろん最初からはAFFINGERに関する知識がなくて当たり前。
ですが、「わからないことがあったらその都度調べる」という姿勢がないと、使いこないして行くことはできません。

ありがたいことにAFFINNGERは、ネットに情報が多いので、設定に困った時でも解決できなかったことはありません。
AFFIINGERを使っている人のブログを読んでいる時に「これいいなぁ!」と思うデザインや機能を見つけたら、
調べてマネをするのもいいいいと思います。
実際に触りながら慣れていく感じがオススメです!
次からはいよいよAFFINGERを実際に購入、設定する方法について解説します!
AFFINGERの設定・購入方法
導入しただけではだめ → カスタマイズが必要
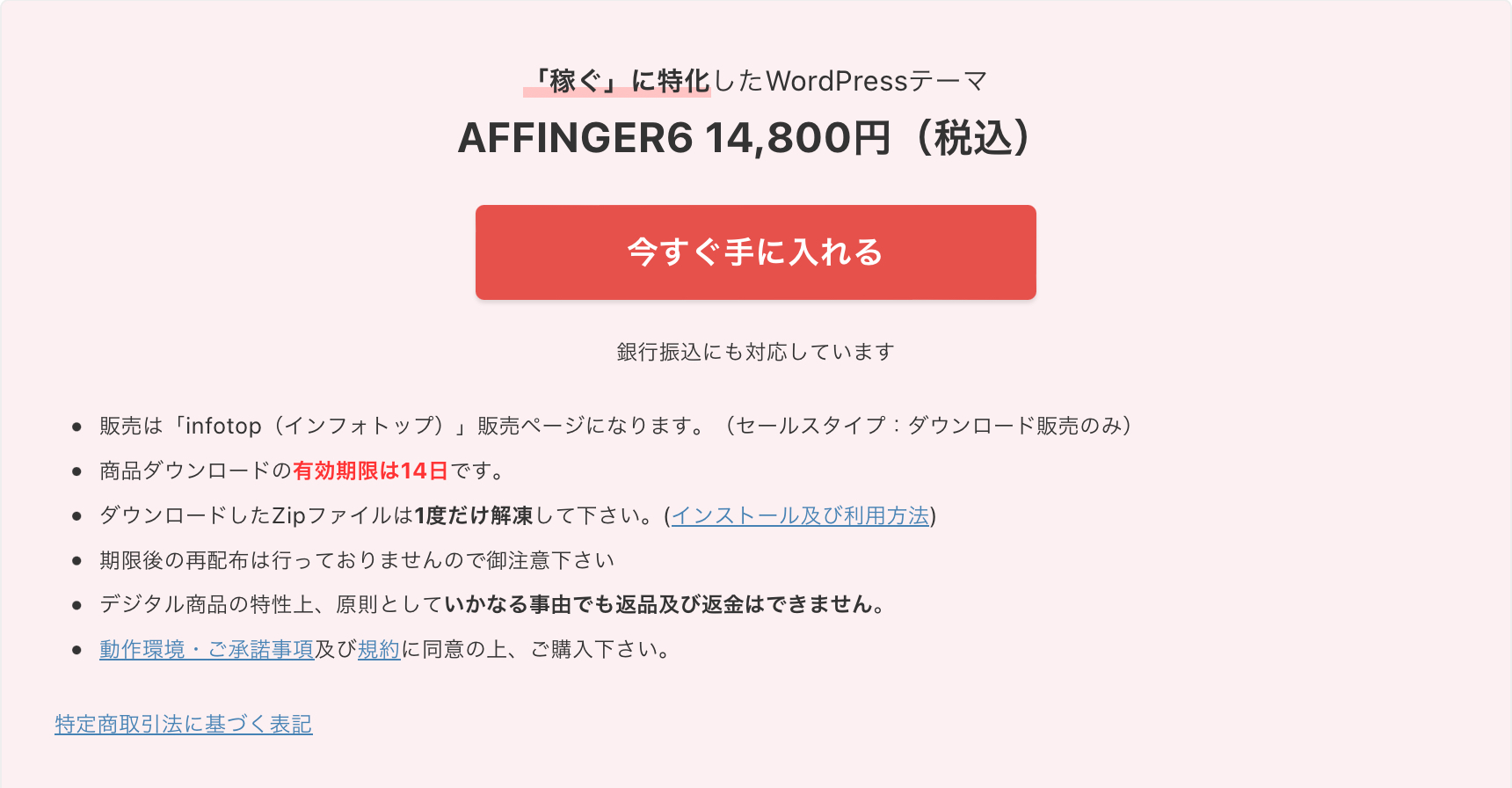
まず購入ページにアクセスします。(下のボタンから新規ウィンドウで開きます。)
途中に「今すぐ手にいれる」というボタンがあるので、ソコから購入に進むことができます。
ポイント
・現在のAFFINGER最新バージョンは「AFFINGER6」という名称で販売されています。
・購入ページではAFFINGERで使える機能についても詳しく紹介されています。

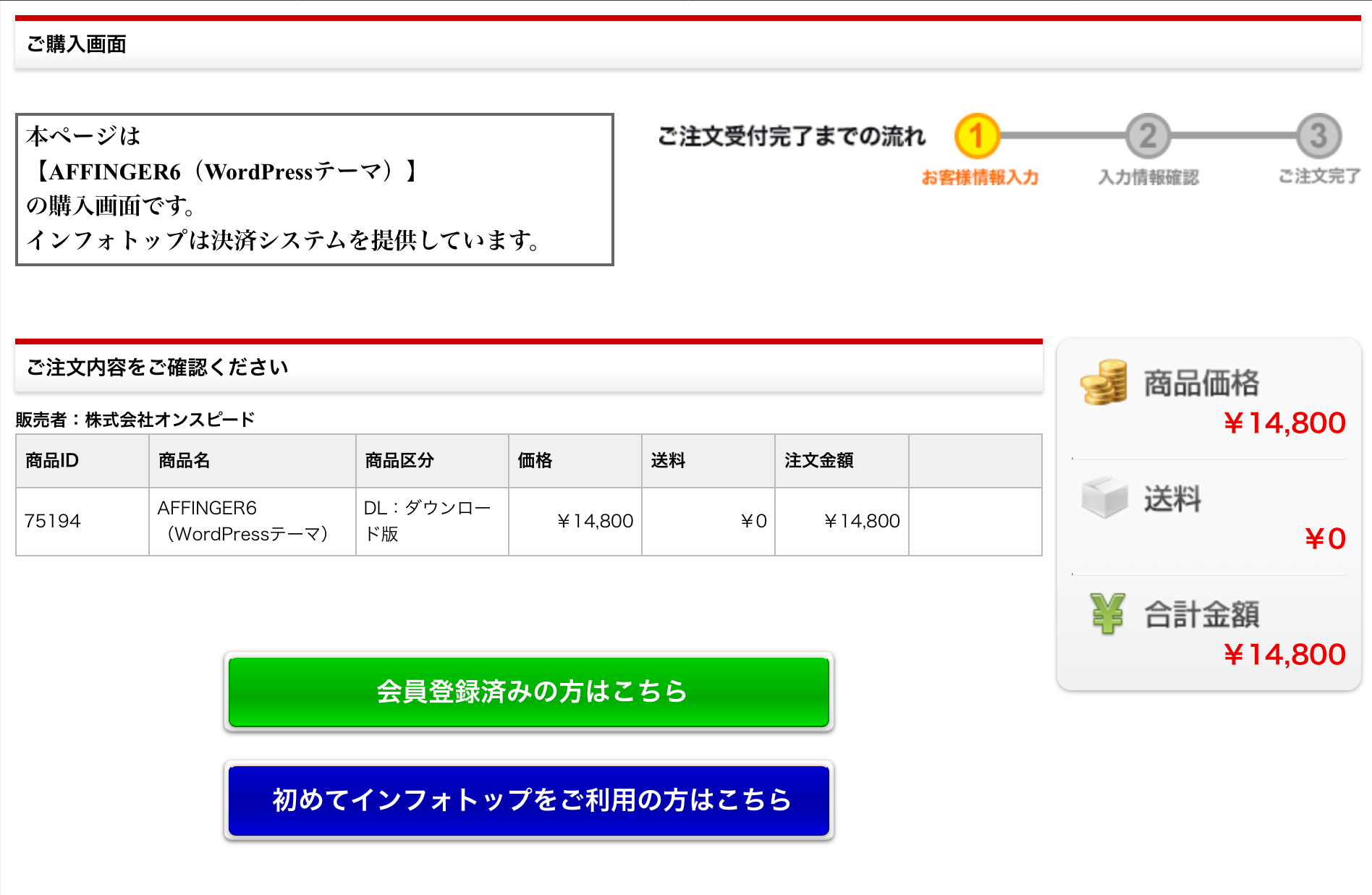
つぎに「ご購入画面」にうつります。
「ご購入画面」での操作
「初めてインフォトップを利用の方はこちら」をクリック
※この画面で決済が行われる訳ではないので安心してください。
(あとのページで支払い情報を入力してからとなります)

その後の購入画面では以下の情報を入力しながら進みます。
購入画面ですること
・お客様情報(氏名や住所、電話番号、メールアドレス、パスワードなど)
・お支払い情報を入力(「クレジット払い」または「銀行振込「郵便振替」)
・カード情報入力
カード情報が確認されると決済が行われ、購入完了画面が出ます。

購入後にやること
AFFINGERを購入しただけではまだ設定は完了していません。
購入したデータをダウンロードし、ワードプレスに設定する必要があります。

あわてず少しずつ進めていけば大丈夫です!
確認しながらやっていきましょう。
①AFFINGERのデータをダウンロードする
※購入後のダウンロード期間は14日間です。
設定は後からでもいいので、ダウンロードだけは忘れずしておきましょう。
ダウンロード手順
1.インフォトップからの購入メールを確認する → メール内のリンクにアクセス
2.infotopにログイン(会員登録したときのメールアドレス → パスワードでログイン)
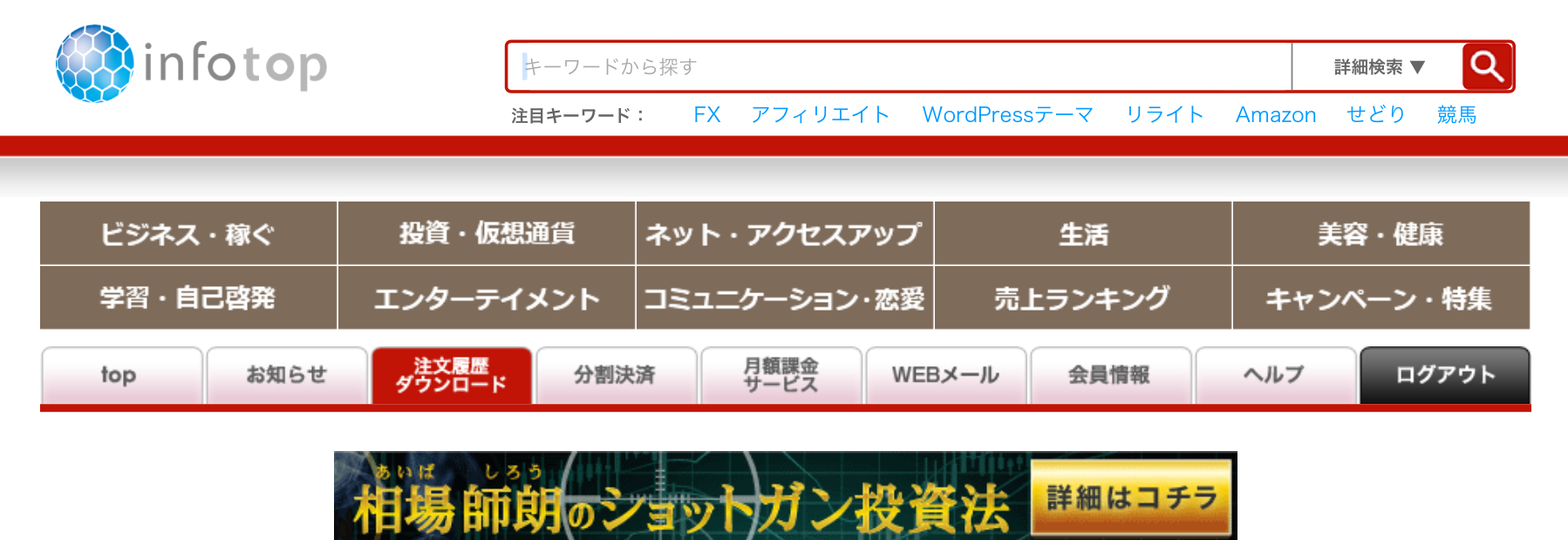
3.「注文履歴 ダウンロード」のタブ、ダウンロードボタンをクリック
4.AFFINGER6ファイルの確認
3インフォトップにログインした後は、ページ上部から「注文履歴 ダウンロード」のタブを探してダウンロードしてくださいね!

ダウンロードのボタンを押した後にzipファイルがダウンロードされます。
ダウンロード済みデータのなかから、zipファイル「action_af6_infotop_dl.zip」といファイルを探し、ダブルクリックして解凍します。
↓ 解凍するとこうなります。(zipの文字がなくなります)

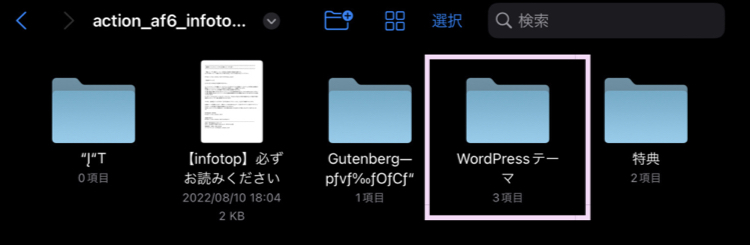
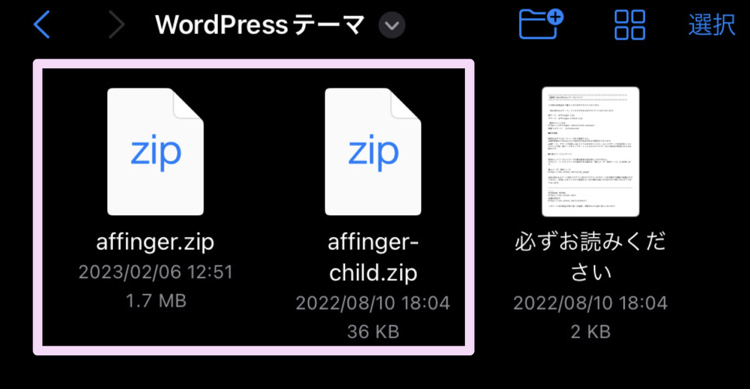
解凍したファイル内ある「Wordpressテーマ」をクリック。

中に「affinger-6child.zip」と「affinger6.zip」の2つのzipファイルがあることを確認します。
この2つのファイルは、触らない(解凍しない)でください。
このままワードプレスブログの管理画面へ移動します。

②ワードプレスにテーマを設定する
ダウンロードしたAFFINGERを実際に設定していきます。
設定の手順
1.worldpressテーマ選択画面へ
2.AFFINGERのzipファイルをアップロード
3.AFFINGER6の子テーマのみ有効化
1.WordPressテーマ選択画面へ
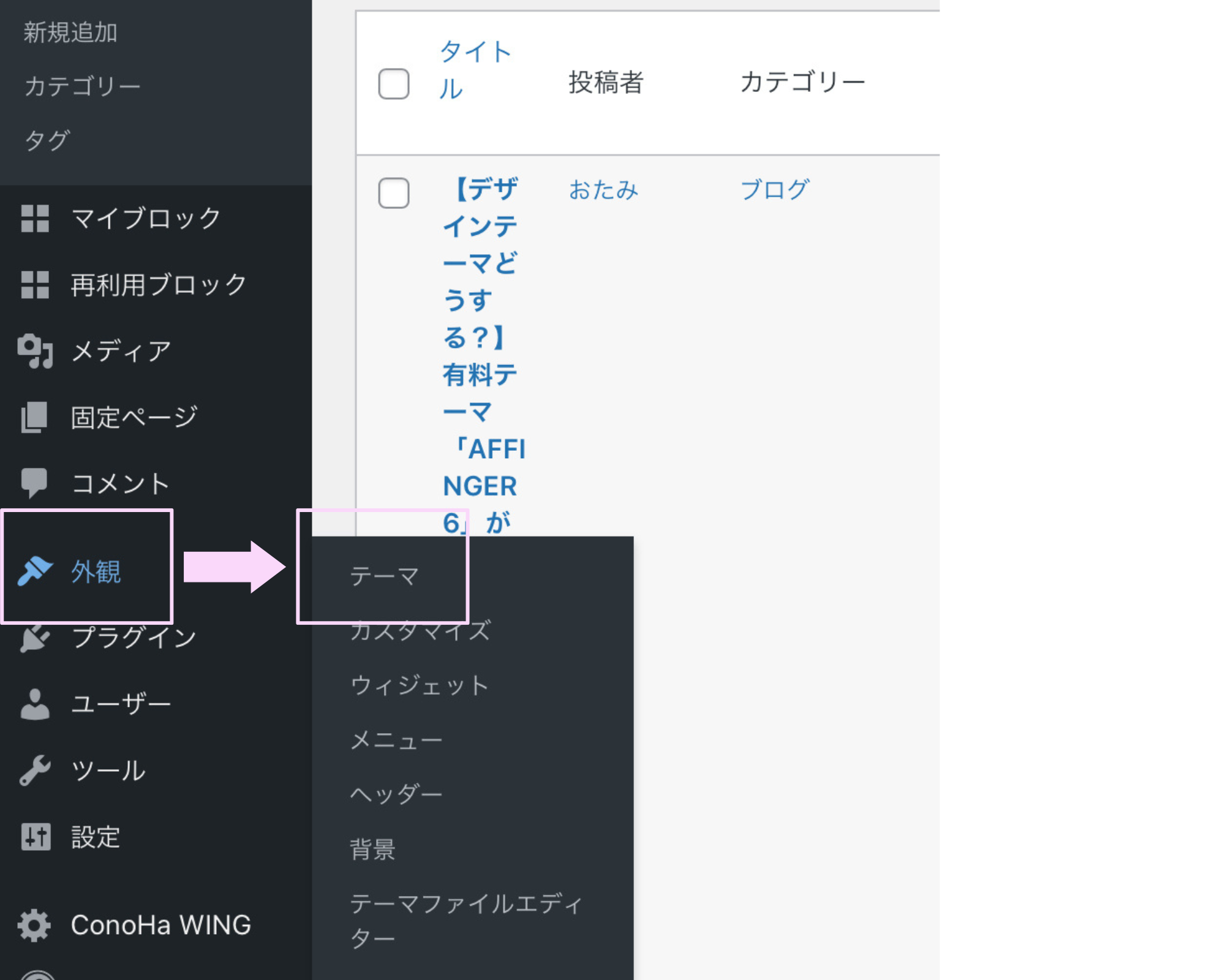
WordPressの管理画面にログイン後、「外観」 →「テーマ」を選択します。

2.AFFINGERのzipファイルをアップロードする
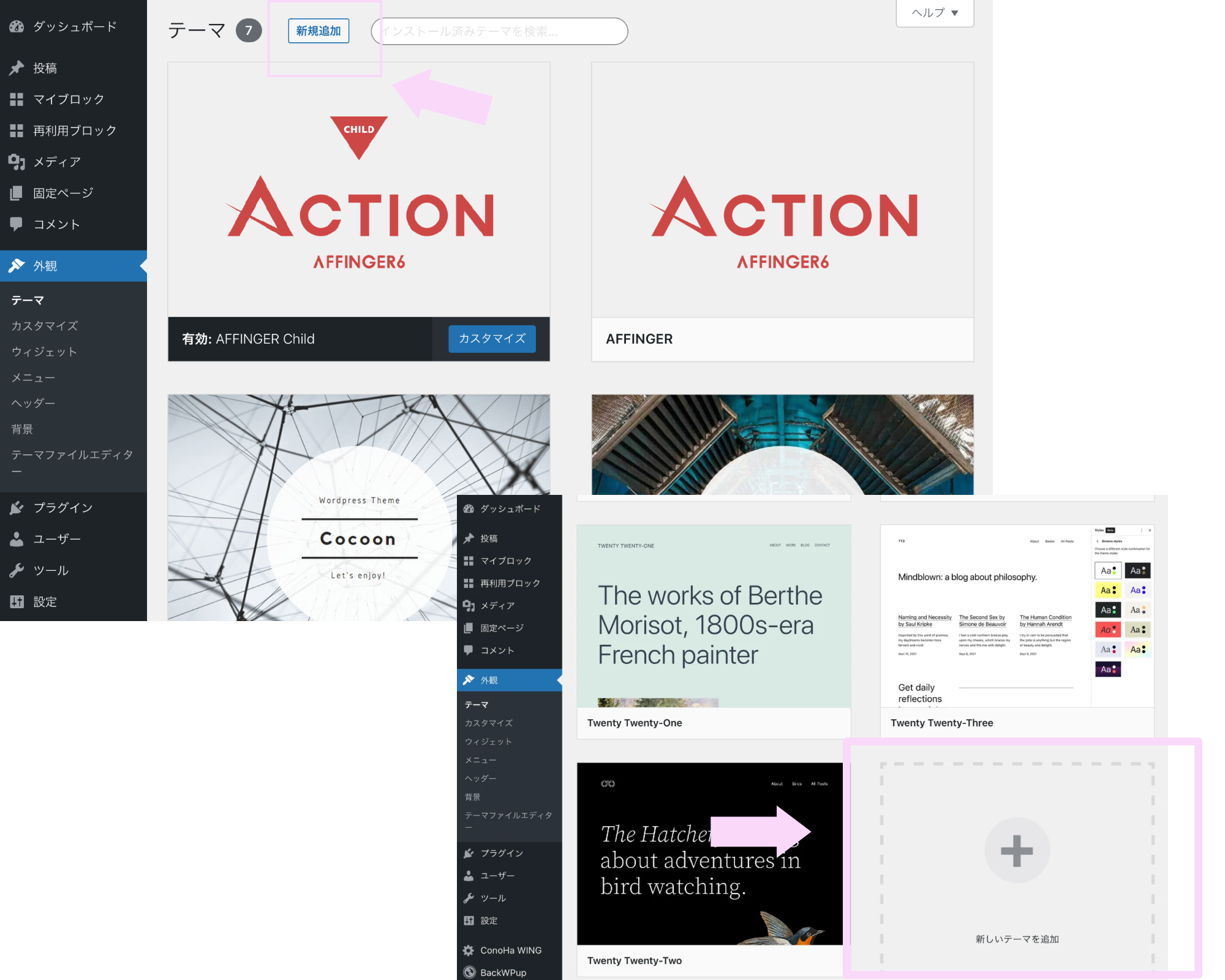
今あるテーマ一覧が表示されるので、右下にある「新しいテーマを追加」をクリックします。
(左上の「新規追加」からでもOK)

その後、アップロードするファイルを選択します。
「テーマのアップロード」→「ファイルを選択」→「affinger」と「affinger-child」を1つずつインストールします。
3.AFFINGERの「子テーマ」のみ有効化する
インストールが終わった後の画面で必ず「有効化」のボタンを押します。
これでAFFINGERの導入方法は完了です。お疲れ様でした。
まとめ:ブログで稼ぐなら有料テーマを検討しよう

ブログで稼ぎたい初心者さんへ
「ブログに慣れてから有料テーマする」ではなく、
ブログを立ち上げた初期の頃から「すぐに」有料テーマ「AFFINGER』を導入することをおすすめします!
まだブログを持っていない人はまずブログを作るところからはじめましょう!

サーバーの登録方法からワードプレス設定まで、下記の記事で解説しています。

